バス路線図を作ってみる(4)
以前に作ったときに、いずれもう少し大きなものを作ってみたいなと思っていました。
GWの暇を見つけて作成を開始したのですが、なんだかんだと今になって完成しました。今回も技術評論社『Illustrator+無料アプリでここまでできる!クリエーターのための[超速]地図デザイン術』をフル活用して作成です。
▼最新版はこちらです(那須烏山市でチャレンジ)
▼以前につくったものの記事です
対象の選定と結果
あまり複雑過ぎず、かつ公式ページで地図タイプの路線図が公開されていない会社がいいかなと検索。
候補として茨急バス、関東鉄道バス及び阪東バスを考えました。その中から茨急バスの古河営業所が作りやすそうかと思いチェレンジしました。
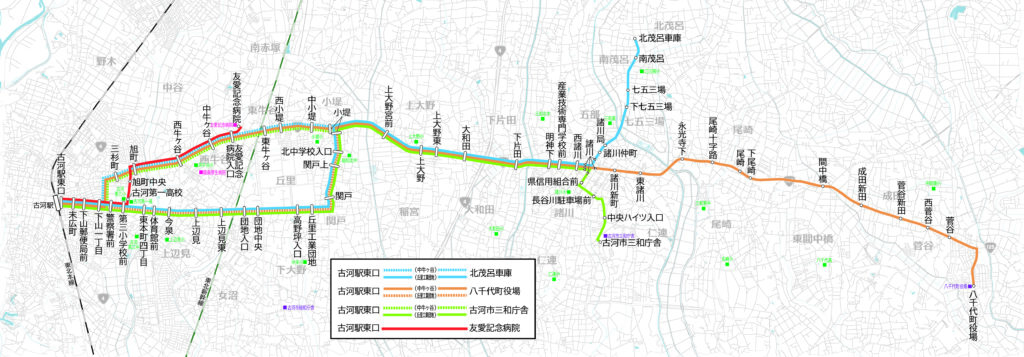
そして完成したのがこちら。(クリックすると大きな画像が表示されます。)

国土数値情報「バスデータ」(国土交通省)及び基盤地図情報(国土地理院)を加工して作成
※趣味で作成した路線図です。間違えがありましてもバス会社への問い合わせはしないようお願いします。
実際の路線図はもっと系統が多かったのですが、行先別に集約して、途中2経路(中牛ヶ谷経由と丘里工業団地経由)を本数の大小(それほど変わらないのですが)で実線と破線で分類してみました。
今回は主要施設のほか、国道番号もいれてみました。素材はこちらのものを使用しています。
今回の反省点
少し総括しないといけません。
サイズ感がつかめなかった
QGISでの出力はA3サイズで行いました。プリンターで印刷することを(実際に路線図として使用する場合も)考えるとA4サイズで作成すればよかったかもしれません。私にillustratorの使用経験ががあまりないので、もっと勉強しないといけません。ついでに本でもこの辺の解説があればよかったなあとも思いました。
作業を進めていると、路線が左右(東西)に伸びていて、上下(南北)にはほとんど広がっていないことに気づき、illustratorで上下の幅を減少させました。そのおかげで左右に広がる歪な形になってしまいました。実際は余白に案内や広告などが入るものもあるので…この辺の兼ね合いが難しいです。
また、無理に全区間を同じ縮尺で作成する必要もないのではと思いました。例えば諸川~八千代町役場は別の縮尺にするとか、別に枠をつくって表示させるなどの工夫が必要でした。
地図記号(スケールと方位記号)を忘れてしまった
これは単純に忘れただけです。実際に知らない場所、例えばバス停から最寄りの施設までどれくらいなのか調べるには結構重要なものです。(現代社会においてはスマートフォンなどの乗り換え案内や地図アプリで調べてしまう?)
基盤地図情報以外ないの?
前回と同様に基盤地図情報を利用しました。でも実際の(特に大手バス会社の)路線図は、もっと道路が簡略化されている道路地図?のようなものが下図に使用されています。大手地図メーカーなどが作成したものと思われますが、フリー素材であのような表現ができないかと模索しています。(道路が簡略化され、国道や主要道路に色がついているくらいがちょうどいいと思っています。)
実際のバス停位置確認
国土数値情報は情報が古く、バス停名称が改名されていたり、バス停が移動していたり、路線が変更されていたりします。現地で確認すればよいのですが、現実的ではありません。
こういう時はオープンストリートマップが役に立ちます。Googleマップはゼンリンの地図をやめてから、バス停が表示されなりました。オープンストリートマップで位置を確認、さらにGoogleマップのストリートビューで確認という方法を採用しました。

ストリートビューはモニターを回転させると便利です。
▼パソコンの買い替えとモニターアームについての記事です
表示路線のこと
今回は茨急バス古河営業所を対象としましたが、最近のバス路線図は、そのバス会社が受託しているコミュニティバスも路線図に入れていることが多いです。古河市のコミュニティバス「ぐるりん号」も一部は茨急バスで運行しているようです。時間があれば追加してみようかな…と思っています。
まとめ
今回はバス路線図を作ってみる第2弾でした。GISは慣れているのですが、どうもillustratorが苦手です。反省点でも述べた通り、もう少し道路が簡略化された地図ができないかと模索中です。第3弾はあるか…。
作り方は是非技術評論社『Illustrator+無料アプリでここまでできる!クリエーターのための[超速]地図デザイン術』を参照してみてください。


-150x150.png)
