バス路線図を作ってみる(1)
今回は技術評論社『Illustrator+無料アプリでここまでできる!クリエーターのための[超速]地図デザイン術』を使って地図を作成したいと思います。
本の2章(基盤地図ビューア)と7章(鉄道路線図)のテクニックを参照し、バスの路線図を作ってみようと思います。
▼最新版はこちらです(那須烏山市でチャレンジ)
▼第2弾はこちらです(古河市でチャレンジ)
地図の題材
あくまでも練習です。地方の都市でバスが1路線しかないような地域を選定しました。思いつきで、訪問したことがある栃木県益子町を対象としました。関東自動車1路線(高速バスは除きます)でコミュニティバスが存在しないため、練習にはよいかと思いました。
国土数値情報からのダウンロード
バス路線とバス停のデータを国土数値情報からダウンロードします。国土数値情報のページは2020年5月にリニューアルしたため、本とはページ構成が異なりますが、ダウンロードするデータを探すことは難しくないと思います。(ダウンロードするときのアンケートがなくなって楽になりました。)

基盤地図情報のダウンロード
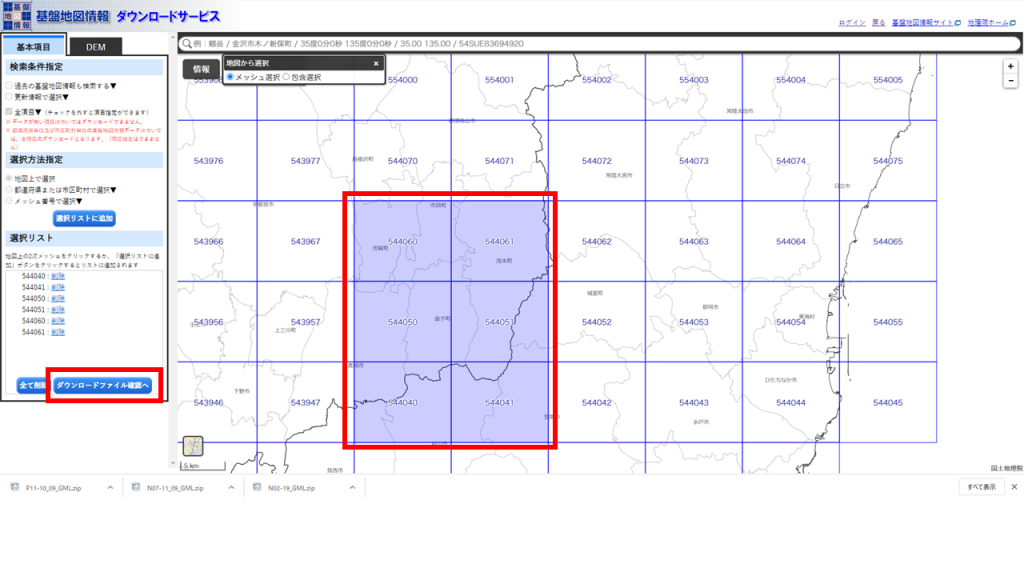
地図のデータを基盤地図情報ダウンロードサービスからダウンロードします。なお、こちらのサービスはあらかじめユーザー登録が必要となります。(無料で簡単です。本にも方法が記載されています。)
今回は益子町に相当する部分をすべてダウンロードします。

基盤地図情報の編集
ここでひとつ問題があります。本で紹介している「基盤地図ビューア」というアプリはMacのアプリになります。そのため、windowsの場合、本の通りとはいきません。今回は基盤地図情報のダウンロードサービスにあるサイトにある「基盤地図情報ビューア」と「QGIS」を使用し、最後の仕上げをIllustratorで行いたいと思います。
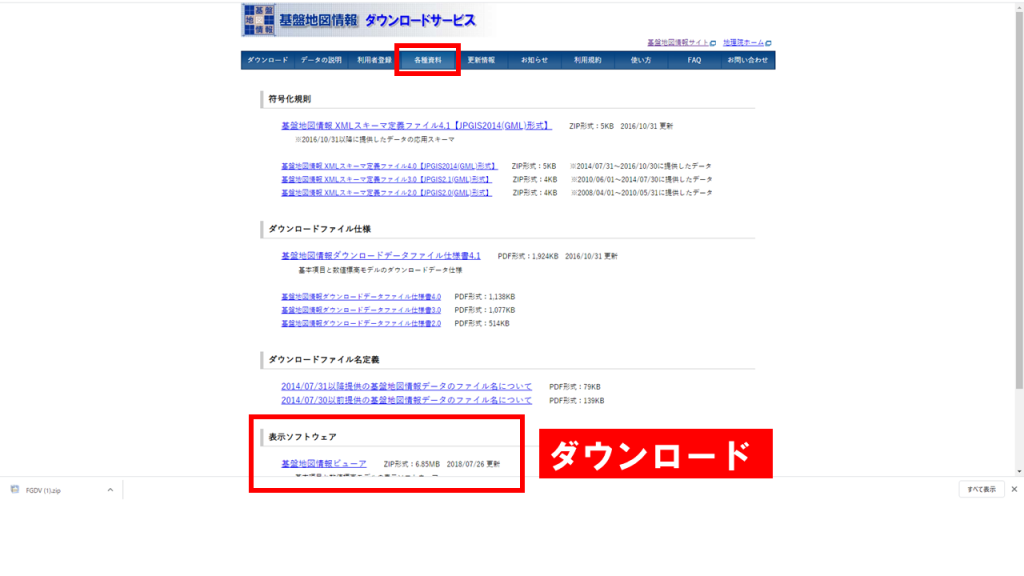
基盤地図情報ビューアをダウンロードします。(ダウンロードしたファイルから起動するのでインストールの必要はありません)

基盤地図情報ビューアの操作
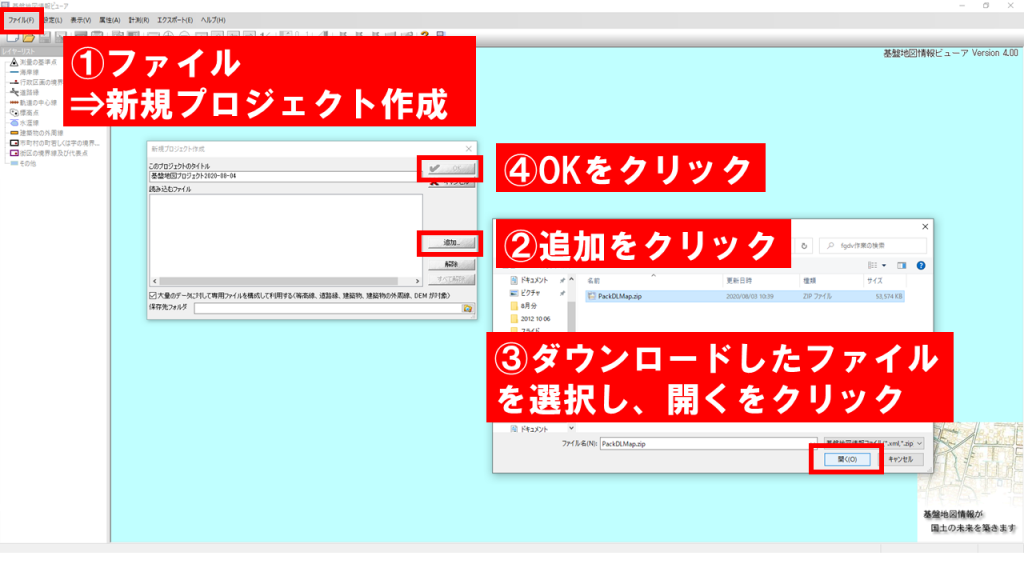
ダウンロードしたZIPファイルをシェープファイルに変換します。まずはデータの読み込みを行います。

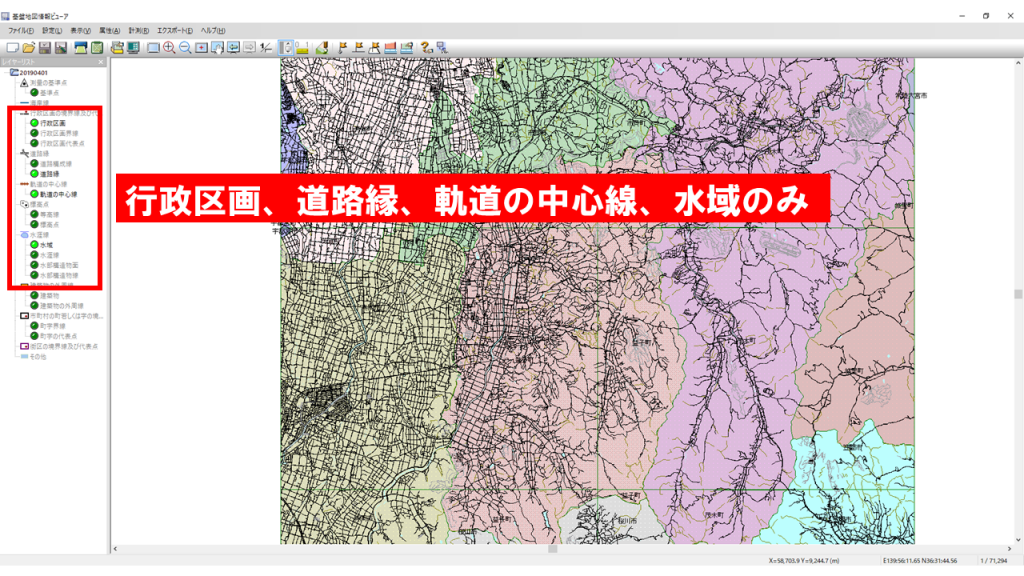
動きが重いので、不要なデータを非表示にします


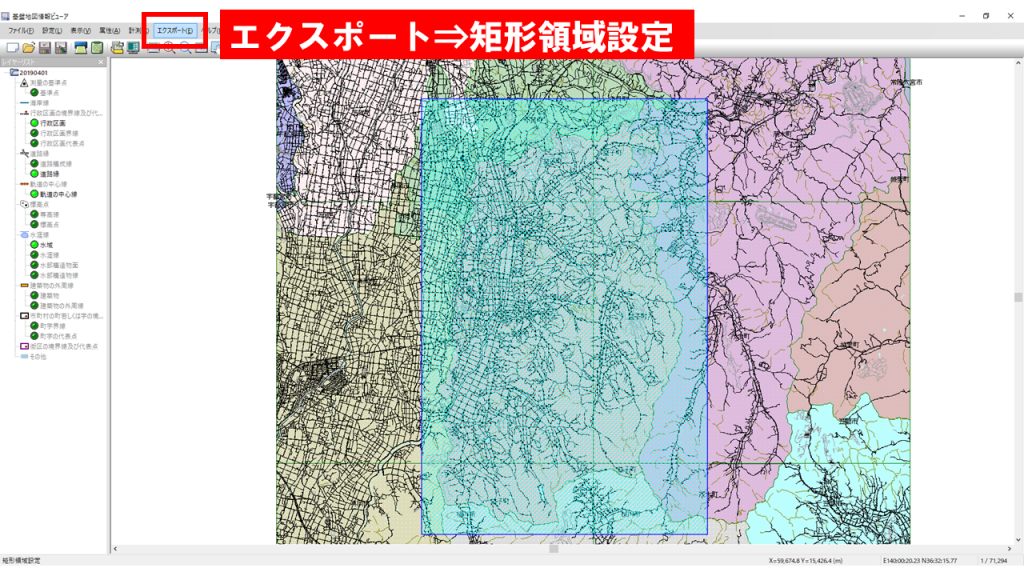
出力の準備をします。益子町の周辺を選択します。

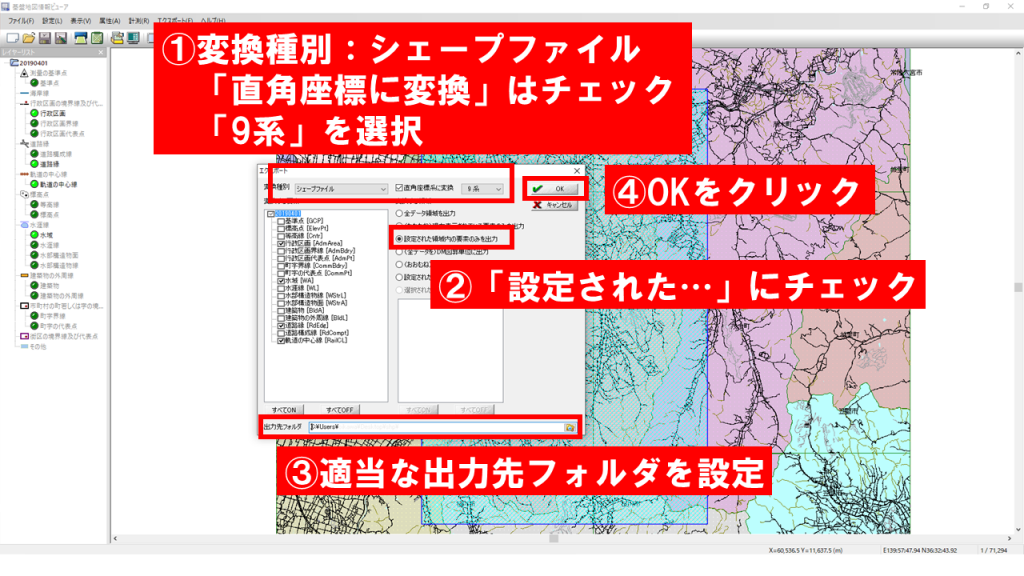
シェープファイルの出力を行います。

QGISで読み込み
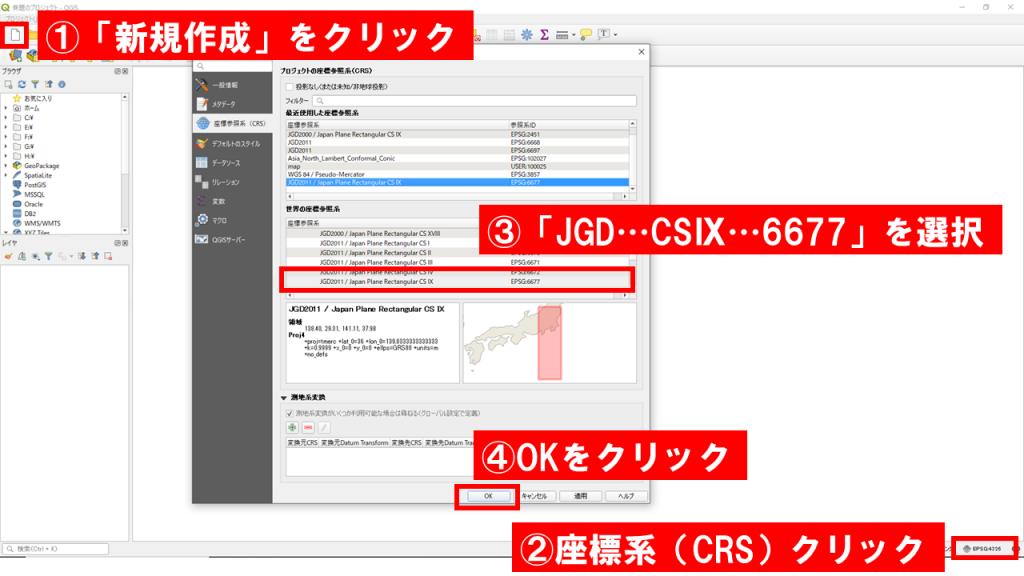
はじめにプロジェクトファイルの新規作成と、CRS(難しいので説明は割愛します)の設定を行います。

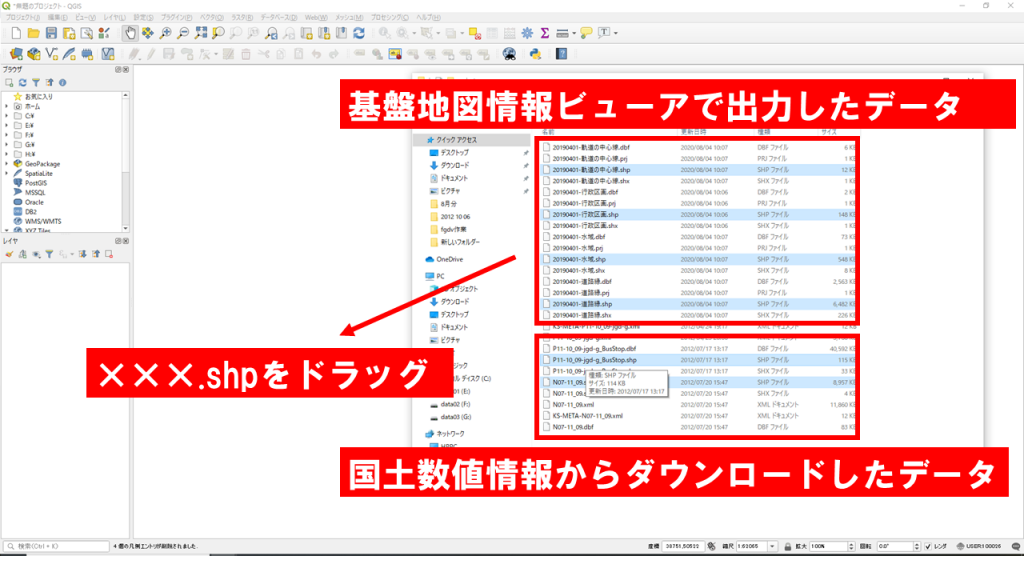
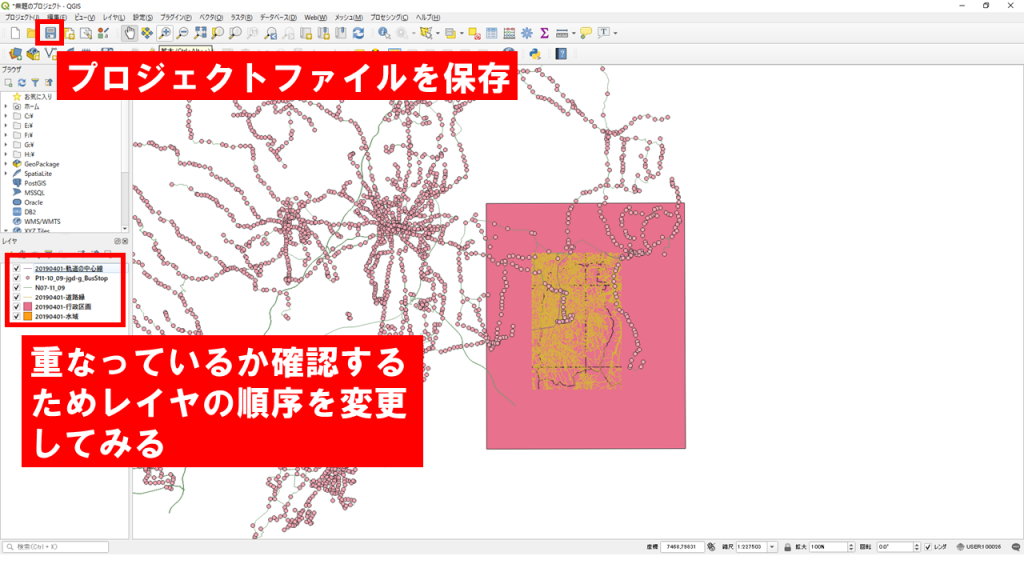
基盤地図情報ビューアで出力したシェープファイルと国土数値情報からダウンロードしたシェープファイルを読み込みます。

それっぽいのが表示されました。異常が無ければ道路地図みたいなのと、バス路線やバス停の表示が重なっています。

今回はQGISでデータを読み込むところまで行いました。次回はデータの編集と仕上げを行います。

