ネットワーク可視化ツール「Gephi」を使用してみる(3)
今回は位置情報を付加して地図らしくしていきます。(本に掲載している内容から外れます。)
▼新しい記事はこちらです
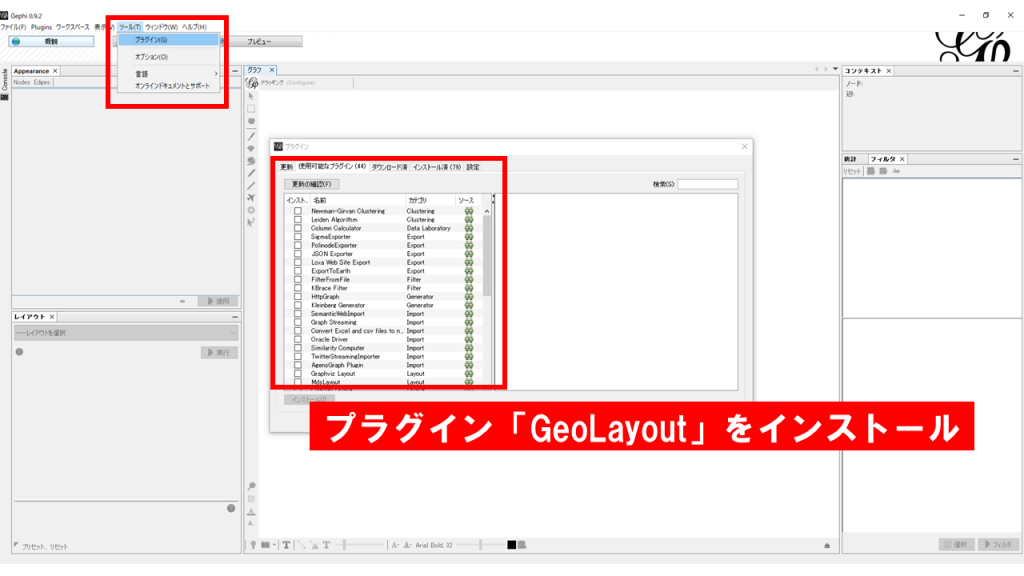
プラグインのインストール
GeoLayoutというプラグインをインストールします。

都道府県毎の位置情報については都道府県庁の緯度経度を使用します。こちらのデータを使わせていただきました(道北・道央・道東は筆者が加工)。加工したCSVファイルがこちらです。
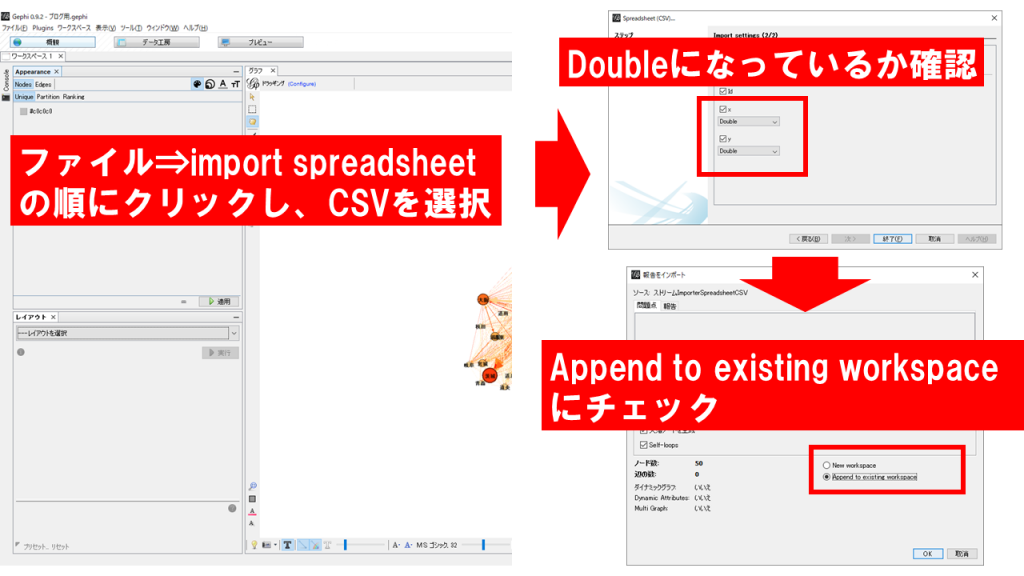
CSVファイルの読み込み
CSVファイルを読み込みます。

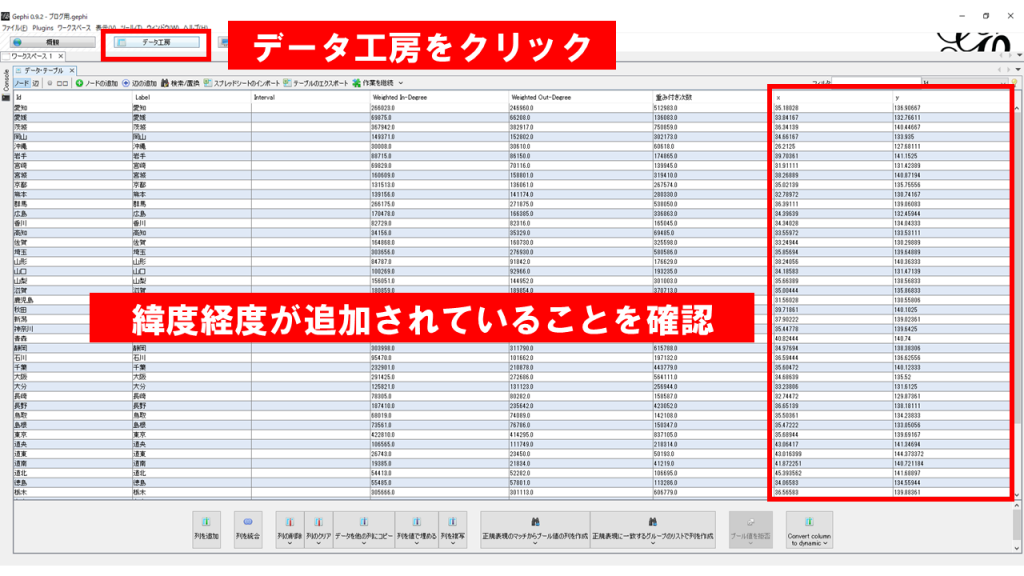
データが読み込まれているか確認します。

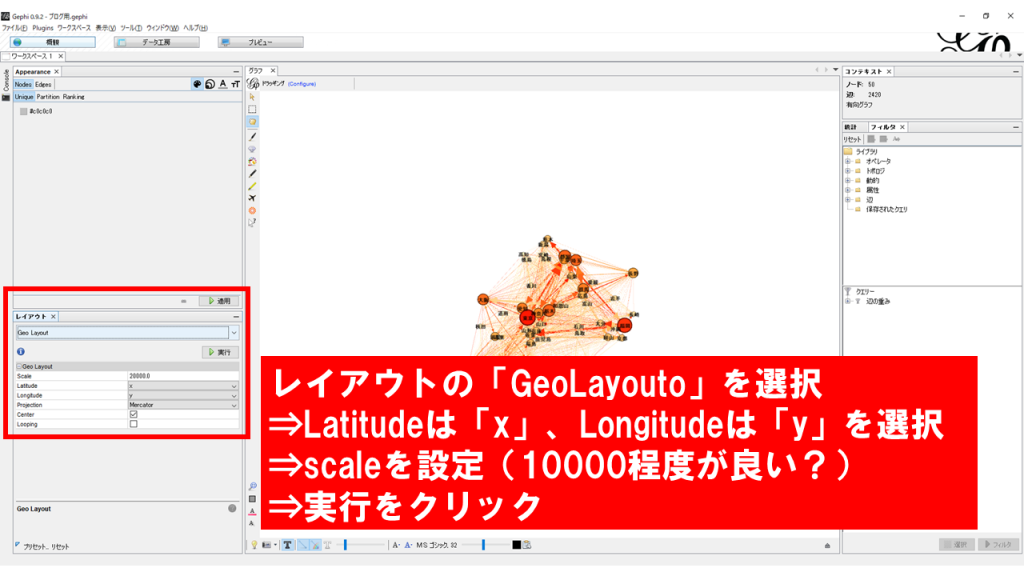
レイアウトの変更
レイアウトを変更します。

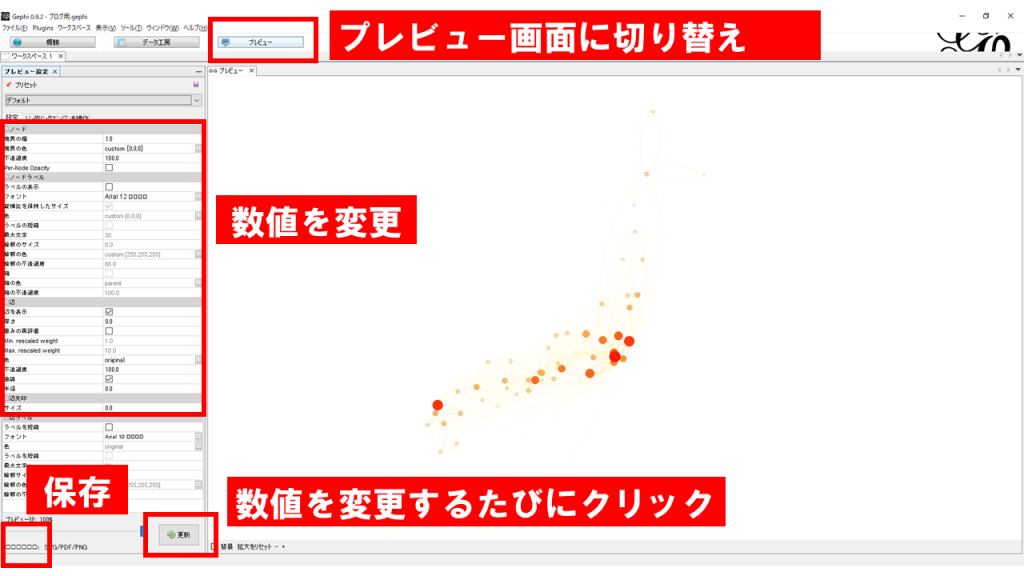
プレビュー画面での編集
プレビュー画面で編集するときれいな図を作成できるのですが、操作が難しく、パネルの日本語も若干おかしいのでよくわかりませんでした。(詳しい方教えてください!)
曲線にチェックを入れるとバグったような図が表示されることがありますが、その場合は厚さというところを0にするといいみたいです。

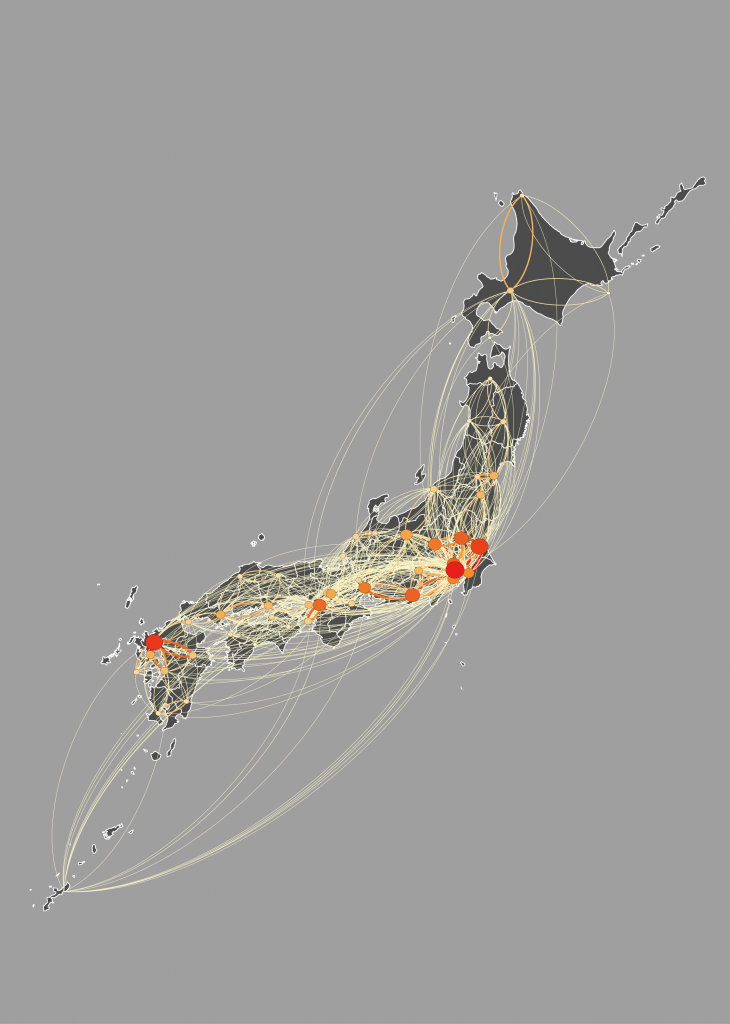
地図との重ね合わせ
せっかくなので出力した画像と地図を重ね合わせてみます。方法は割愛しますが、日本地図の作成は技術評論社『Illustrator+無料アプリでここまでできる!クリエーターのための[超速]地図デザイン術』を参考に行いました。こちらの本は別の機会に紹介しようと思います。
こんな感じです。どちらかのデータが良くないのか、なかなかうまく重なってくれず、若干ずれています。
予想通りの結果といいますか、やはり東京が一番集まっています。それ以外は東海道新幹線の沿線あたりでしょうか。色をもう少し工夫すれば良かったかも知れません。

出典:幹線旅客純流動調査(国土交通省)を加工して作成
まとめ
最後に作った地図は微妙な感じになってしまいましたが、一通りのことは実践できたのでは無いかと思います。私もネットワークというものに初めて接したので難しかったです。
本来であれば図化以外にも統計の分析などもできるようですが、まだそこまでついて行けません。勉強していこうと思います。
今回紹介した本では専門書では無いため、全体としては「広く・浅く」紹介しています。評価では物足りないという意見もあるようですが、まずはやってみようという方にはおすすめだと思います。個人で所有するよりも、職場で共有するといった使い方がよいのではないでしょうか。
参考
https://www.youtube.com/watch?v=FLiv3xnEepw
